
Website Redesign
QuickBooks Support
Redesign the browsing experience of QuickBooks Support
SUMMARY
Problem
Quickbooks Support's browsing experience is interrupted by due to lack of consistency in the information architecture among different types of content.
Approach
Designed a consistent information architecture system of all the content.
CLIENT
Intuit
TIME
Early 2019
METHOD
Wireframing
Information Architecture
Usability Testing
ROLE
-
Created wireframes using the design system and style guide and conducted design iteration based on the user testing feedback.
-
Participated in designing information architecture.
-
Collaborated with a visual designer to polish UI elements.
Introducing the Project
QuickBooks Support
QuickBooks is an accounting software package providing features to accept business payments, manage and pay bills, and complete payroll functions.
QuickBooks Support is a part of the QuickBooks website helping users to learn and to get support using them.

Project Scope

Optimizing the Browsing Experience
This project mainly focused on the browsing experience of QuickBooks Support but it also dealt with metadata for search experience optimization.
Understanding the Current Experience
Inconsistent IA System Among different Content Types
QuickBooks Support has multiple types of content, such as articles, videos, and community discussions. Even though all the content serves the same purpose - helping users to learn how to use the products - each part is structured under its own IA and interaction system

Homepage Layout
Ineffective Browsing Experience
This means that if users browsed articles on a certain topic, and then want to see related videos, they have to go back to the homepage and start a new browsing journey with a whole new IA system.

This current experience causes

Long Flow
Users have to go through too many steps to browse different types of content under same topics

Adjusting to Multiple IA Systems
To browse each type of content, users have to adjust to a new IA system
Designing a Consistent IA System
Therefore, the goal of this project is to design a consistent IA system that embraces diverse types of content. To do this, we focused on:

Global Elements
Such as navigation, page structure, page layout, interaction, etc.

User Journey
Users experience a similar journey when browsing each type of content

Related Content
Users can easily find different types of related content
Redesigning the Experience
Categorization
The client and a content strategy team recategorized all the content under the same topics and subtopics.


Navigation
Next, my team designed a unified navigation system that also defines the user journey. While working on wireframes for each content, we frequently revisited and revised the whole IA system including navigation.
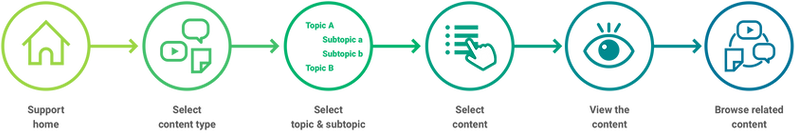
Navigation Structure
Redesigned Flow
Users select content type first and then browse content by topic and subtopic. They can find related content on all content pages.

Wireframes, Testing &
Design Iteration
Iteration Based on Usability Testing
We created 2 versions of hi-fi wireframes for each page following the content requirement and using the existing design system. Then the client took usability tests, including A/B testing, shared the feedback, and then we iterated the design.
Desktop Version
Support Home
Topics Landing
Subtopics (Article List)
Article Detail




Tutorials Landing

Tutorial Detail

Webinars

Wireframes by me and Jonathan Liang. Visual Design by WenHsuan Chen.
Consistent Interaction for Selecting Topics & Subtopics
Even though the left navigation (Img 1 below) for selecting subtopics on each topic page takes fewer user steps, users preferred having a separate subtopic page (Img 2) for selecting categories. This is because they preferred the similar experience as the homepage topic section layout (Img 3) provides. Therefore, we decided to have the same layout and interaction for selecting topics and subtopics.
Version 1
Version 4



Img 1: Topics landing with the left navigation (wireframe phase)
Img 2: Topic landing for selecting subtopics
Img 3: Topic selection section on the homepage
However, tutorial videos only use topics (not categorized by subtopic). To reduce the number of user steps, we used a carousel for topic selection instead of allocating another page for the tutorial video browsing experience.

Tutorials Landing
Content List Layout
For consistency, both article list page (subtopics) and webinars page use one-column layout.
Version 1
Version 4

Article List (Subtopics)

Webinars

Tutorials Detail
Related Content
Helping users find related content easily was one of the main goals of this project. Now users can find related content of various content types as well as the same content type.
As you can see from the tutorial details page, related videos are now listed next to the video and related articles and discussions are listed below the detailed information.
Product Selector
The product selector helps users to find content about the product they are using. In the early phase, the product selector was located on the navigation but users did not understand what the selector was for during the testings. Therefore, we put the selector next to the page title on each page.

Version 1

Final Version
Metadata
Deciding what kind of metadata to include on each page and thumbnail was another main issue we had. Various kinds of metadata help users to understand the content better but too much data overwhelms the users.



Version 1


Version 4

Mobile Version
Support Home

Topics Landing

Subtopics (Article List)

Article

Tutorials Landing

Tutorial Details

Webinars

Publishing
After polishing the UI elements and interaction details with visual designers, the client team and their developer team, the website was updated online in summer 2019.

REFLECTION
Agile Process
We took an agile process for wireframing and designing information architecture. As each page provides a lot of information and includes many shared elements, we had to revise IA/interface every time we found a new issue, and frequently returned to what we had decided and made sure all the elements conform to the revised design. It was confusing but stepping back and attempting to see the situation from a bird's eye-view helped us to make decisions.
Shared Elements and Unique Elements
As much as there were shared elements that we had to ensure were aligned, there were also a lot of elements that were only included on certain pages because of the characteristics of each content type. Understanding the difference and applying this to the design without interrupting the consistent experience was another challenge.